Thursday, June 6, 2013
Sunday, April 28, 2013
Aktivasi Eset Smart Security 5
Beberapa hari yang lalu telah kami tampilkan artikel tentang ESET Smart Security 5, yaitu suatu all-in-one security suite handal dalam menghalau berbagai program jahat bagi sistem komputer. Kami juga menaruh link untuk mendownload ESET Smart Security 5 dalam versi trial di posting tersebut. Kali ini lanjut dengan pembahasan cara membuat ESET Smart Security 5 tidak hanya trial selama 30 hari pemakaian, namun waktu penggunaannya menjadi tak terbatas yaitu melalui sebuah Crack.
Crack yang kami tawarkan ini selain berlaku bagi ESET Smart Security 5 juga bisa berjalan pada ESET NOD32 AntiVirus 5. Oke ... kita mulai cara melakukan cracking pada ESET Smart Security 5.
1. Instal installer ESET Smart Security 5, jika belum punya downlod di sini.
2. Download juga Crack ESET Smart Security 5 di sini atau di mediafire
3. Setelah proses instal selesai, Restart komputer anda dan masuk ke save mode
dengan cara tekan tombol F8 di saat komputer melakukan boot.
4. Jalankan crack (ESET.PureFix.V2b).
5. Klik tombol Enable.
6. Reboot komputer anda sekali lagi.
7. Nikmati ESET Smart Security 5 TANPA trial 30 hari.
Crack ini tetap akan berjalan walaupun Software ESET Smart Security 5 melakukan automatic update database virus signature.
Saturday, April 27, 2013
Cara Bobol Pulsa XL
Assalamualaikum . . ,
pagi ini kang taqwim akan share tentang cara mendapatkan voucher pulsa gratis tanpa di undi . ,wkwkwkwk
sobat cukup hanya dengan modal sms 2 x saja, itupun gratis tis tis,
sobat bisa mendapatkan pulsa Rp.5000 gratis dalam kurun waktu kurang dari 2 x 24 jam
jika sobat lebih dari 2 hari pulsanya tidak masuk2 silahkan hubungi penjual pulsa terdekat . ,wkwkwkwk
mungkin sobat2 udah banyak yang nge-share, tapi tak apalah bila saya edit trik ini untuk pengunjung setia blog x-polet.heck.in ini,
langsung saja caranya seperti dibawah ini:
– Ketik : JWB 1.1 2.1 3.1 4.1 5.30 6.1
– Kirim : 9386
– setelah itu balas sms dari 9386 dengan format JWB YA.
– Jika pulsa sudah masuk Ketik STOP ke 9386 untuk menghindari hal2 yang tidak diinginkan,
readmore...
pagi ini kang taqwim akan share tentang cara mendapatkan voucher pulsa gratis tanpa di undi . ,wkwkwkwk
sobat cukup hanya dengan modal sms 2 x saja, itupun gratis tis tis,
sobat bisa mendapatkan pulsa Rp.5000 gratis dalam kurun waktu kurang dari 2 x 24 jam
jika sobat lebih dari 2 hari pulsanya tidak masuk2 silahkan hubungi penjual pulsa terdekat . ,wkwkwkwk
mungkin sobat2 udah banyak yang nge-share, tapi tak apalah bila saya edit trik ini untuk pengunjung setia blog x-polet.heck.in ini,
langsung saja caranya seperti dibawah ini:
– Ketik : JWB 1.1 2.1 3.1 4.1 5.30 6.1
– Kirim : 9386
– setelah itu balas sms dari 9386 dengan format JWB YA.
– Jika pulsa sudah masuk Ketik STOP ke 9386 untuk menghindari hal2 yang tidak diinginkan,
Cara menggunakan Kabel LAN di Windows 7
Tadi saya dipusingkan dengan cara menggunakan LAN, ketika saya ingin memindahkan data
dari 1 pc ke pc lainnya. Apalagi data yang saya kirim bukanlah data ece"
yang muatannya cuma berapa mb, tapi menyentuh puluhan giga byte. karena datanya
besar dan sulit untuk di bagi jika menggunakan fd. Akhirnya karena ingin cara
singkat saya mencoba kembali menggunakan LAN tersebut, ternyata caranya tidak begitu
sulit.
Tahap-Tahap:
1. Siapkan 2 PC baik komputer
maupun laptop menyala
2. Siapkan Kabel LAN
3. Tancapkan ujung LAN di PC 1, dan yang lainnya di PC 2.
Jika sudah benar, indikator akan menyala di kedua lubang LAN.
4. Jika sudah siap, di kedua komputer,
masuk Start Menu >> Setting >> Network Connection >> Local
Area Connection
5. Jika sudah dibuka, di General, cari
dan klik 2 kali Internet Protocol (TCP/IP)
6. Jika suda terbuka, klik Use the
following IP Adress di kedua komputer.
7. Di komputer 1, masukkan IP
Address:
IP Address:
192.168.0.1
Subnet mask:
255.255.255.0
OK
8. Di komputer 2, masukkan IP
Address:
IP Address:
192.168.0.2
Subnet mask:
255.255.255.0
OK
9. Selanjutnya, buatlah folder
atau menglik salah satu folder yang ingin di sharing di PC 2. Lalu klik kanan
folder tersebut, pilih Properties
Pilih
Sharing
Di Network
Sharing & Security,
Ceklis Share
this folder on the work
Ceklis Allow
network user to change my file.
OK
OK
Jika sudah
berhasil, folder biasanya berubah jadi ada gambar tangan
10. Sebelum kirim data dari PC1, matikan
dulu FIREWALL
Caranya:
Start menu
>> Setting >> Control Panel
Pilih Windows
Firewall
Klik Off
OK
Nah,
sekarang sudah mati, bersiaplah mengirimkan data-data.
11. Di PC 1, buka Windows Explorer atau
Internet Explorer sobat, ketikkan alamat Ip Address (192.168.0.2) komputer 2. Ketik: \\192.168.0.2 di address (atas).
Jika sudah benar, di PC 1, kalian akan mendapatkan
folder yang sudah dibuat di pc 2 dan dishare melaluai nama PC pada windows
exporer pada network sesuai nama PC. Dari PC 1, kalian tinggal memindahkan/
mengirimkan file/ data di folder yang kalian buat atau folder yang sudah di
share.
SELESAI
Sekedar
catatan:
Jika sudah selesai memindahkan data-data , jangan lupa
aktifkan lagi firewallnya yang tadi dibikin off. Jika pengguna
internet yang pengaturan TPC/IP nya Obtain and IP address automatically,
nonaktifkan lg pilihan Use the following DNS server addressesnya.
Friday, April 12, 2013
Update Status Via ,... ( 0.facebook.com )
Setelah sebelum nya Info PC memposting Cara membuat update Status Via Apa Saja yang hanya bisa di gunakan lewat komputer, maka kali ini saya akan membuka rahasia nya di sini.
Kali ini Info PC akan langsung posting cara termudah nya saja tanpa perlu bersusah-susah lagi membuat alamat link nya, karena sudah ada master-master yang telah membukakan jalan untuk itu.
Baiklah, langsung saja kita mulai ya sobat^^
Untuk menggunakannya di m.fb kamu hanya perlu mengganti alamat link di atas menjadi :
Sekarang timbul pertanyaan, busa kah kita menfirim pesan dinding ke teman/grup dengan via tadi??
Jawaban nya bisa, lihat di Cara Kirim Pesang Dinding Menggunakan Via
UPDATE
Setelah adanya perubahan dari pihak developer, maka untuk buat update status via dari PC link status via di ganti jadi "http://www.facebook.com/dialog/feed?app_id=XXXXXXXXX&redirect_uri=https%3A%2F%2Fwww.facebook.com&to&display=touch" dimana simbol XXX di ganti jadi id app kamu.
Jika masih ada kesulitan silakan tinggalkan pertanyaan anda di kolom komentar di bawah ini.
Kali ini Info PC akan langsung posting cara termudah nya saja tanpa perlu bersusah-susah lagi membuat alamat link nya, karena sudah ada master-master yang telah membukakan jalan untuk itu.
Baiklah, langsung saja kita mulai ya sobat^^
- Pertama silakan kamu masuk ke Akun facebook kamu masing-masing.
- Langsung buka link berikut ini Facebook Developer
- pilih Aplikasi dan +Create New Aplication
- Setelah terbuka maka kamu isi saja nama via yang kamu ingin kan, dalam hal ini saya buat via fahruddin98.blogspot.com, setelah itu pilih lanjutkan.
- Setelah langkah di atas selesai maka akan keluar kotak pemeriksaan, kamu tulis saja sesuai kode yang keluar di sana.
- Kemudian keluar kotak dialog seperti yang terlihat di gambar di bawah ini, ingat!!! kali ini jangan klik Buat, kamu harus pilih Batalkan, loh??? kenapa batalkan?? karena jika kamu klik buat maka hasilnya tidak akan dapat di gunakan pada 0.facebook.com melainkan pada komputer seperti yang ada di postingan saya yang NEW!!! Cara Baru Buat Update Status Via Apa Saja.
- Setelah itu kamu akan melihat data-data hasil yang sudah kamu buat tadi, dan yang paling di perlukan kali ini adalah kamu harus mencatat App Id yang telah kamu hasilkan tadi kemudian pilih simpan.
- Kemudian kamu copy link berikut ini ke Aplikasi Notepad yang ada di Komputer kamu
""http://0.facebook.com/dialog/feed?redirect_uri=https%3A%2F%2Fwww.facebook.com&display=touch&app_id=MASUKKAN_ID_DISINI&refid=0""
- Seperti yang terlihat di link di atas maka langsung saja kamu memasukkan kode id yang sudah kamu catat tadi ke tempat yang sudah di tentukan di atas.
- Maka hasilnya adalah seperti ini:
""http://0.facebook.com/dialog/feed?redirect_uri=https%3A%2F%2Fwww.facebook.com&display=touch&app_id=110557582409018&refid=0""
- Setelah itu silakan kamu kirim link tersebut ke dinding facebook kamu sendiri dengan memilih privasi "hanya saya" dengan tujuan agar tidak dapat digunakan oleh orang lain (jika kamu mau).
- Kemudian klik, keluar kotak tempat buat status, edit, trus bagikan.
- Maka selesai lah aplikasi update status via ................. yang kita buat tadi.
Untuk menggunakannya di m.fb kamu hanya perlu mengganti alamat link di atas menjadi :
http://0.facebook.com/dialog/feed?redirect_uri=https%3A%2F%2Fwww.facebook.com&display=touch&app_id=MASUKKAN_ID_DISINI&refid=0
Sekarang timbul pertanyaan, busa kah kita menfirim pesan dinding ke teman/grup dengan via tadi??
Jawaban nya bisa, lihat di Cara Kirim Pesang Dinding Menggunakan Via
UPDATE
Setelah adanya perubahan dari pihak developer, maka untuk buat update status via dari PC link status via di ganti jadi "http://www.facebook.com/dialog/feed?app_id=XXXXXXXXX&redirect_uri=https%3A%2F%2Fwww.facebook.com&to&display=touch" dimana simbol XXX di ganti jadi id app kamu.
UPDATE
Wah, facebook berubah lagi nih, nambah ikon logo nya pun jadi berubah. Untuk kamu yang belum tau cara nambah ikon logo untuk aplikasi vianya bisa anda baca disini Cara Nambah Logo Di Facebook Developer
Salam kreatif Info PC^^
Thursday, April 11, 2013
Membuat Efek Hujan dengan Photoshop
Dalam tutorial photoshop kali ini, kita
akan belajar bagaimana membuat efek hujan pada suatu foto. Kita akan
belajar mengkombinasikan beberapa filter sehingga bisa menjadi efek
hujan. Tutorial photoshop ini menggunakan Adobe photoshop CS5, sehingga
yang menggunakan photoshop versi sebelumnya kami harap bisa
menyesuaikan.
Ini adalah tampilan dari sebelum dan sesudah foto diberi efek.
Tutorial Photoshop - Membuat Efek Hujan
Untuk file foto yang kita gunakan dalam tutorial ini, bisa Anda download di sini.
Kita mulai tutorial photoshop membuat efek hujan ini dengan membuka fotonya di photoshop.
Tutorial Photoshop - Membuat Efek Hujan
Selanjutnya kita buat layer baru dengan menggunakan shortcut ctrl+shift+N. Pada Mode layer kita ubah menjadi Screen. Lalu klik OK.
Membuat layer baru
Pada layer yang baru dibuat tadi, kita beri Fill dengan menekan tombol shift+F5, atau bisa juga lewat menu Edit –> Fill…
Pada bagian Use, kita ubah menjadi 50% Gray.
Memberi Fill
Selanjutnya buka menu Filter –> Noise –> Add Noise. Biarkan angkanya segitu dan centang bagian Monochromatic.
Add Noise
Lalu kita beri Auto Tone dengan menekan
tombol ctrl+shift+L atau lewat menu Image –> Auto Tone. Gambar akan
menjadi sangat kasar.
Buka Motion Blur lewat menu Filter –>
Blur –> Motion Blur. Kita sesuaikan sudut dan distance yang akan
berefek pada hujan yang kita buat.
Filter Motion Blur
Sekarang kita atur kepadatan dari hujan
yang kita buat dengan menggunakan Level. Bisa langsung tekan ctrl+L atau
lewat menu Image –> Adjustments –> Levels… Atur bagian Input
Levels :
Atur kepadatan hujan
Karena hujannya terlalu kecil, buka Filter –> Other –> Maximum.
Filter Maximum
Agar lebih halus kita pakai Gaussian
Blur lewat Filter –> Blur –> Gaussian Blur. Atur Radius sesuai
dengan yang kita inginkan lalu OK. Kita akan mendapati foto yang kita
edit menjadi seperti gambar berikut :
Tutorial Photoshop - Membuat Efek Hujan
Kita hilangkan bagian putih pada pinggir
foto dengan menekan ctrl+T dan drag bagian atas dan bawah agar bagian
putih tersebut bisa hilang.
Tutorial Photoshop - Membuat Efek Hujan
Pada sentuhan terakhir, kita kurangi Opacity pada layer ini.
Sentuhan terakhir
Dan kitapun selesai membuat efek hujan.
Anda dapat melihat hasil akhir dari tutorial photoshop ini dengan
mendownload file di atas tadi.
Selesai sudah tutorial photoshop membuat efek hujan ini, kita akan lanjut belajar photoshop di lain kesempatan.
Corel Draw X4 Portable
Corel DRAW X4 memberikan intuitif alat ilustrasi vektor yang memenuhi tuntutan sibuk desain profesional saat ini dan calon seniman grafis. Ini memberikan hasil yang cepat, apakah Anda sedang menciptakan logo perusahaan atau bekerja pada sebuah proyek besar dengan menuntut jadwal produksi.
Silahkan Download : Disini=> PORTABLE_COREL_DRAW_X4.rar
Skin Angry Birds
Kamu pasti sudah tidak asing lagi dengan Applikasi/Software yang satu ini. Tema Windows edisi Angry Birds yang sangat Populer di kalangan para pengguna Android. Kali ini METAL CANGKIR akan mencoba membahas tentang sebuah software
Angry Birds Skin Pack 1.0 yang akan merubah tampilan Windows 7 kamu menjadi seperti gambar di bawa ini :
Angry Birds Skin Pack 1.0
Jika sebelumnya kamu sudah pernah menginstal skinpack pada windows, sebaiknya unninstal dulu skinpack tersebut sebelum menginstal skinpack Angry Birds ini. Langsung saja download melalui link dibawah :
Download Angry Birds Skin Pack 1.0-X86 (32 bit version)
Download Angry Birds Skin Pack 1.0-X64 (64 bit version)
Cara (tips) menginstal :
1. Buka skinpack yang sudah didownload.
2. Berikan persetujuan lisensi tema dengan memberi tanda centang, kemudian klik next.
3. Hilangkan tanda centang pada pilihan yang ini, kemudian klik next.
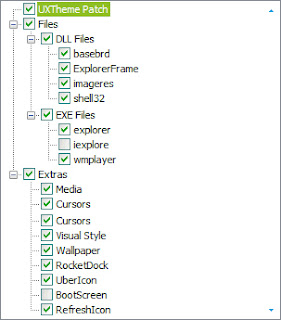
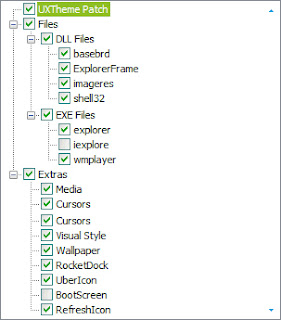
4. Saat muncul pilihan berikut ini, hilangkan tanda centang pada pilihan seperti pada gambar ini.

5. Menurut pengalaman saya, menginstal BootScreen dan iexplore cukup beresiko menyebabkan sistem mengalami crash saat di reboot setelah menginstal skinpack. Jadi saya sarankan untuk tidak memberi tanda centang pada pilihan tersebut.
6. Setelah itu, klik instal, tunggu sampai selesai dan pilih Reboot Now kemudian klik finish.
readmore...
Angry Birds Skin Pack 1.0
Jika sebelumnya kamu sudah pernah menginstal skinpack pada windows, sebaiknya unninstal dulu skinpack tersebut sebelum menginstal skinpack Angry Birds ini. Langsung saja download melalui link dibawah :
Download Angry Birds Skin Pack 1.0-X86 (32 bit version)
Download Angry Birds Skin Pack 1.0-X64 (64 bit version)
Cara (tips) menginstal :
1. Buka skinpack yang sudah didownload.
2. Berikan persetujuan lisensi tema dengan memberi tanda centang, kemudian klik next.
3. Hilangkan tanda centang pada pilihan yang ini, kemudian klik next.
4. Saat muncul pilihan berikut ini, hilangkan tanda centang pada pilihan seperti pada gambar ini.

5. Menurut pengalaman saya, menginstal BootScreen dan iexplore cukup beresiko menyebabkan sistem mengalami crash saat di reboot setelah menginstal skinpack. Jadi saya sarankan untuk tidak memberi tanda centang pada pilihan tersebut.
6. Setelah itu, klik instal, tunggu sampai selesai dan pilih Reboot Now kemudian klik finish.
Mengenal Apa itu HTML
- HTML (Hyper Text Markup Language) merupakan bahasa standar pemrograman untuk membuat suatu halaman web yang terdiri dari kode-kode singkat tertentu, dimana dengan kode-kode tersebut akan memerintahkan Web browser untuk menampilkan halaman Web yang terdiri dari berbagai macam format tampilan seperti texs, grafik, animasi link maupun audio-video.Sedangkan Web browser adalah sebuah progam yang dapat menterjemahkan kode perintah dari dokumen HTML tersebut sehingga dapat kita lihat dan kita baca. Contoh dari Web Browser adalah Internet Exsplorer, Netscape Navigator, Mozilla Firefox dll.
- HTML mempunyai file perluasan (extention) htm atau html. Dimana kedua perluasan tersebut adalah sama, jadi anda boleh menyimpan file dokumen HTML dengan extention ".htm" atau ".html". Untuk menuliskan kode-kode HTML anda bisa menggunakan Texs Editor misalnya Notepad, Word Pad, Microsoft Word dll.
HTML bisa disebut bahasa yang digunakan untuk menampilkan dan mengelola hypertext. Hypertext dalam HTML berarti bahwa kita dapat menuju suatu tempat, misalnya website atau halaman homepage lain, dengan cara memilih link yang biasanya digarisbawahi atau diwakili oleh suatu gambar. Selain link ke website atau homepage halaman lain, hypertext ini juga mengizinkan kita untuk menuju ke salah satu bagian dalam satu teks itu sendiri.
<html>
<head>
<title>cuma nyoba aja</title>
</head>
<body bgcolor=”red”>
<font face=”arial black” color=”yellow” size=”5″ >Ngung Xi Yuk Choi</font>
</body>
</html>
Tulisan berwarna biru adalah tag, hijau adalah attribute dan orange adalah nilai/value dari attribute. Jika ingin melihat tampilan dari HTML diatas klik disini.
SEJARAH HTML
Konsep HTML diciptakan pertama kali oleh IBM pada tahun 1980 pada saat tercetus ide untuk meletakkan elemen-elemen yang menandai bagian suatu dokumen seperti judul, alamat dan isi dokumen. Lalu, pada akhirnya elemen-elemen itu menjadi suatu program untuk melakukan pemformatan dokumen secara otomatis.
Bahasa pemprograman untuk melakukan tugas tersebut disebut markup language, atau lebih lengkapnya IBM menamai program tersebut sebagai Generalized Markup Language (GML).
Konsep ini pada tahun 1986 disetujui oleh ISO (International Standard Organization) sebagai standar bagi pembuatan dokumen-dokumen dengan keluarnya ISO 8879. ISO menamai GML ini menjadi SGML (Standard Generalized Markup Language).
SGML ke HTML
HTML – yang juga menggunakan teknologi markup language – dulu merupakan salah satu bagian dari SGML ini. Seorang peneliti yang bernama Tim Berners-Lee dari CERN – yang kini menjadi direktur W3C (World Wide Web Consortium) mengemukakan suatu ide tentang pembuatan suatu skrip bahasa pemprograman dandokumen yang bisa diakses oleh seluruh komputer tanpa melihat jenis platform-nya apakah Windows, Unix, Linux dan sebagainya. Semenjak itu HTML lebih populer daripada SGML.
PERKEMBANGAN HTML
Sebelum suatu HTML disahkan sebagai suatu dokumen HTML standar, ia harus disetujui dulu oleh W3C untuk dievaluasi secara ketat.
Setiap terjadi perkembangan suatu versi HTML, maka mau tak mau browser pun harus memperbaiki diri agar bisa mendukung kode-kode HTML yang baru tersebut. Sebab jika tidak, browser tak akan bisa menampilkan HTML tersebut.
HTML versi 1.0
Kemampuan yang dimiliki versi 1.0 ini antara lain heading, paragraph, hypertext, list, serta cetak tebal dan miring pada teks. Versi ini juga mendukung peletakan image pada dokumennya tanpa memperbolehkan meletakkan teks disekelilingnya (wrapping).
HTMl versi 2.0
Pada versi ini, penambahan kualitas HTML terletak pada kemampuannya untuk menampilkan suatu form pada dokumen. Dengan adanya form ini, maka kita dapat memasukkan nama, alamat, serta saran/kritik. HTML versi 2.0 ini merupakan pionir dari adanya homepage interaktif.
HTML versi 3.0
HTML versi 3.0 menambahkan beberapa fasilitas baru seperti table. Versi ini yang disebut juga sebagai HTML+ tidak bertahan lama dan segera digantikan HTML versi 3.2
HTML versi 4.0
HTML versi 4 ini merupakan HTML versi terakhir pada saat sumber ini diambil. HTML ini memuat banyak sekali perubahan dan revisi dari pendahulunya. Perubahan ini terjadi di hampir segala perintah-perintah HTML seperti table, image, link, text, meta, imagemaps, form, dan lain- lain.
Categori Multimedia
Kategori Multimedia
Multimedia dapat di definisikan menjadi 2 kategori, yaitu Multimedia
Content Production dan Multimedia Communication.
- Multimedia Content Production adalah penggunaan beberapa media (teks, audio, graphics, animation, video dan interactivity) yang berbeda dalam menyampaikan suatu informasi atau menghasilkan produk multimedia seperti video, audio, musik, film, game, entertaintment, dll. Bisa juga dikatakan sebagai penggunaan beberapa teknologi yang berbeda yang memungkinkan untuk menggabungkan media (teks, audio, graphics, animation, video, dan interactivity) dengan cara yang baru untuk tujuan komunikasi. Dalam kategori ini media yang digunakan adalah :
- Media teks/tulisan
- Media audio/suara
- Media video
- Media animasi
- Media gambar
- Media Interaktif
- Media spesial effect
- Multimedia Communication adalah penggunaan media (massa), seperti televisi, radio, media cetak dan internet untuk mempublikasikan / menyiarkan / mengkomunikasikan material periklanan, publikasi, entertaintment, berita, pendidikan, dll. Dalam kategori ini media yang digunakan adalah :
- TV
- Radio
- Film
- Media Cetak
- Musik
- Game
- Entertainment
- Tutorial
- Internet
Dengan penggunaan multimedia, penyampaian informasi akan menjadi lebih
menarik dan mempermudah pengguna dalam mendapatkan informasi tersebut. Seperti
yang disebutkan dalam laporan hasil penelitian yang dikeluarkan oleh Computer
Technology Research (Hofstetter, p4) bahwa seseorang hanya akan mendapatkan
20% dari apa yang mereka lihat dan 30% dari yang mereka dengar. Sedangkan
melalui multimedia akan mendapatkan 50% dari apa yang mereka lihat dan dengar,
sampai 80% dari apa yang mereka lihat, dengar dan berinteraksi dengan pada
waktu yang sama.
Elemen Multimedia
Menurut Hofstetter (2001, p16) komponen multimedia terbagi atas lima
jenis yaitu:
- Teks
Teks merupakan elemen multimedia yang menjadi dasar untuk menyampaikan informasi, karena teks adalah jenis data yang paling sederhana dan membutuhkan tempat penyimpanan yang paling kecil. Teks
merupakan cara yang paling efektif dalam mengemukakan ide-ide kepada pengguna, sehingga penyampaian informasi akan lebih mudah dimengerti oleh masyarakat. Jenis-jenis teks seperti Printed Text, yaitu teks yang dihasilkan oleh word processor atau word editor dengan cara diketik yang nantinya dapat dicetak. Scanned Text yaitu teks yang dihasilkan melalui proses scanning tanpa pengetikan. Dan Hypertext yaitu jenis teks yang memberikan link ke suatu tempat / meloncat ke topik tertentu. - Grafik (image)
Sangat bermanfaat untuk mengilustrasi informasi yang akan disampaikan terutama informasi yang tidak dapat dijelaskan dengan kata-kata. Jenis-jenis grafik seperti bitmap yaitu gambar yang disimpan dalam bentuk kumpulan pixel, yang berkaitan dengan titik-titik pada layar monitor. Digitized picture adalah gambar hasil rekaman video atau kamera yang dipindahkan ke komputer dan diubah ke dalam bentuk bitmaps. Hyperpictures, sama seperti hypertext hanya saja dalam bentuk gambar. - Audio
Multimedia tidak akan lengkap jika tanpa audio (suara). Audio bisa berupa percakapan, musik atau efek suara.
Format dasar audio terdiri dari beberapa jenis : - WAVE
Merupakan format file digital audio yang disimpan dalam bentuk digital dengan eksistensi WAV - MIDI (Musical
Instrument Digital Interface)
MIDI memberikan cara yang lebih efisien dalam merekam music dibandingkan wave, kapasitas data yang dihasilkan juga jauh lebih kecil. MIDI disimpan dalam bentuk MID. - Video
Video menyediakan sumber yang kaya dan hidup untuk aplikasi multimedia. Dengan video dapat menerangkan hal-hal yang sulit digambarkan lewat kata-kata atau gambar diam dan dapat menggambarkan
emosi dan psikologi manusia secara lebih jelas.
Animasi adalah simulasi gerakan yang dihasilkan dengan menayangkan rentetan frame ke layer. Frame adalah satu gambar tunggal pada rentetan gambar yang membentuk animasi.
Menurut Foley, Van Dam, Feiner dan Hughes (1997, p1057) Animate adalah untuk membuat sesuatu hidup, sebagian orang mengira bahwa animasi itu sama dengan motion (gerakan), tetapi animasi mencakup
semua yang mengandung efek visual sehingga animasi mencakup perubahan posisi terhadap waktu, bentuk, warna, struktur, tekstur dari sebuah objek, posisi kamera, pencahayaan, orientasi dan focus dan perubahan dalam teknik rendering.
Subscribe to:
Posts (Atom)



















